Nah, salah satu cara yang praktis untuk mengatasi hal ini adalah dengan membuat scroll di samping widget tersebut, yaitu semacam tombol yang bisa ditarik-tarik ke atas dan ke bawah untuk menampilkan isinya secara bergantian. Dengan menggunakan scroll ini, sekaligus kita bisa menghemat ruang pada sidebar. Jika anda belum tau cara membuatnya, anda bisa ikuti beberapa langkah praktis berikut.
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan.
2. Kemudian kliklah Edit pada widget yang akan anda beri scroll (meskipun semua widget tersebut nantinya bisa diberi scroll).
3. Sisipkanlah kode di bawah ini ke dalamnya. Yang berwarna biru letakkan di bagian awal dan yang berwarna merah di bagian akhir.
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #999999;">
</div>
4. Sebagai tambahan: gantilah angka 200 untuk tinggi kotak scroll yang anda ingikan. Kemudian angka 10 untuk jarak isinya dari kiri dan atas. Lalu angka 1 untuk merubah ukuran garis pinggir kotaknya dan angka 999999 untuk merubah kode warnanya.
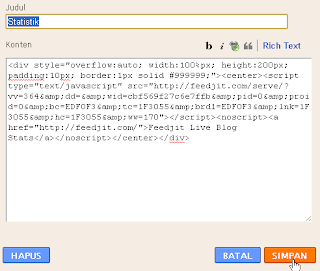
5. Contoh cara penyisipannya akan tampak seperti ini:
<div style="overflow:auto; width:100%px; height:200px; padding:10px; border:1px solid #999999;">
<center><script type="text/javascript" src="http://feedjit.com/serve/?vv=364&dd=&wid=cbf569f27c6e7ffb&pid=0&proid=0&bc=EDF0F3&tc=1F3055&brd1=EDF0F3&lnk=1F3055&hc=1F3055&ww=170"></script><noscript><a href="http://feedjit.com/">Feedjit Live Blog Stats</a></noscript></center>
</div>
6. Jika sudah jangan lupa klik SIMPAN dan tunggulah hingga proses selesai.
7. Sekarang lihatlah hasilnya dengan mengklik Lihat Blog.
8. Sebagai contoh hasilnya akan tampak seperti ini:





Tidak ada komentar:
Posting Komentar